js随机点名代码(随机点名程序代码)
- 技术教程
- 2021-07-03
- 1847
本文实例为大家分享了JS实现随机点名器的具体代码,供大家参考,具体内容如下
实现一个简单的随机点名程序
需求分析:
使用一个按钮实现随机点名的开始和结束,当点击开始按钮时则进行数组循环随机显示出来并且在点击开始按钮后开始按钮变为停止按钮。
当点击停止按钮时则停止循环,这时显示的名字就是随机抽取到的名字。
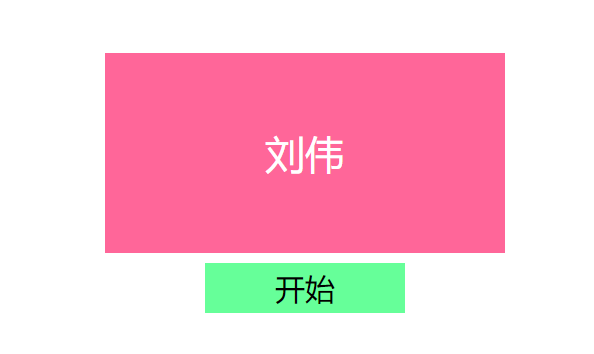
效果如下图:

js随机点名代码:
<!doctype html>
<title>点名器</title>
<meta charset="utf-8">
<style>
#box{
width:400px;
height:200px;
background:#ff6699;
margin:100px auto auto auto;
text-align:center;
line-height:200px;
font-size:40px;
color:#fff;
}
#btn{
margin:10px auto;
width:200px;
height:50px;
background:#66ff99;
font-size:30px;
text-align:center;
line-height:50px;
}
</style>
<div id="box">汤俊</div>
<div id="btn">开始</div>
<script>
/*
1.点击按钮
box的文字发生变化 取数组中随机名字 setInterval
2.点击 停止
3.多次点击Bug问题
*/
var box=document.getElementById('box');
var btn=document.getElementById('btn');
console.log(box);
//声明姓名数组
var arr=['珍珍','苗苗','桂芝','畅晓','李新','晓新','张磊','碧娇','倩倩','苏苌','刘伟','潘闯','翡翠','元宝','宏天','皓宇','春芳'];
console.log(arr);
//声明布尔
var bool=true;
//点击事件
btn.onclick=function(){
if(bool){
//重新赋值 false
bool=false;
timer=setInterval(function(){
//找 arr下标 随机数
var index=rand(0,arr.length-1);
console.log(index);
//box 赋值
box.innerHTML=arr[index];
},50);
//开始文字重新赋值
this.innerHTML='暂停';
}else{
//重新赋值
bool=true;
//清除定时器
clearInterval(timer);
//开始文字重新赋值
this.innerHTML='开始';
}
}
// 0 17
function rand(m,n){
return Math.floor(Math.random()*(n-m+1));
}
</script> 本文由白琉璃于2021-07-03发表在白琉璃源码网,如有侵权或疑问,请联系我们,谢谢。
本文链接:https://www.bailiuli.com/t/169.html



















发表评论