零基础搭建ChatGPT网站教程
- 建站笔记
- 2024-02-24
- 8137
简介:
ChatGPT是一个人工智能聊天机器人,使用了自然语言处理技术和机器学习算法来理解和回答用户提出的问题。它使用的预训练模型是GPT(Generative Pre-trained Transformer),由OpenAI开发。ChatGPT继承了GPT的能力,可以生成高质量的自然语言文本,同时它还通过对话日志不断学习,提高了自己的对话能力。
1、拉取开源的GPT项目
# 使用git把源码拉下来git clone # 直接下载安装包解压wget http://www.gitcdn.cf/https://github.com/Yidadaa/ChatGPT-Next-Web/archive/refs/tags/v1.9.8.zip

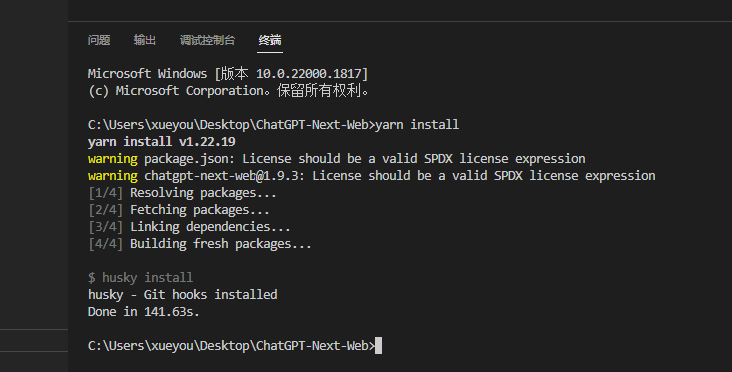
2、解压后进入目录运行命令拉取依赖包并运行
yarn install

3、修改有些网站信息
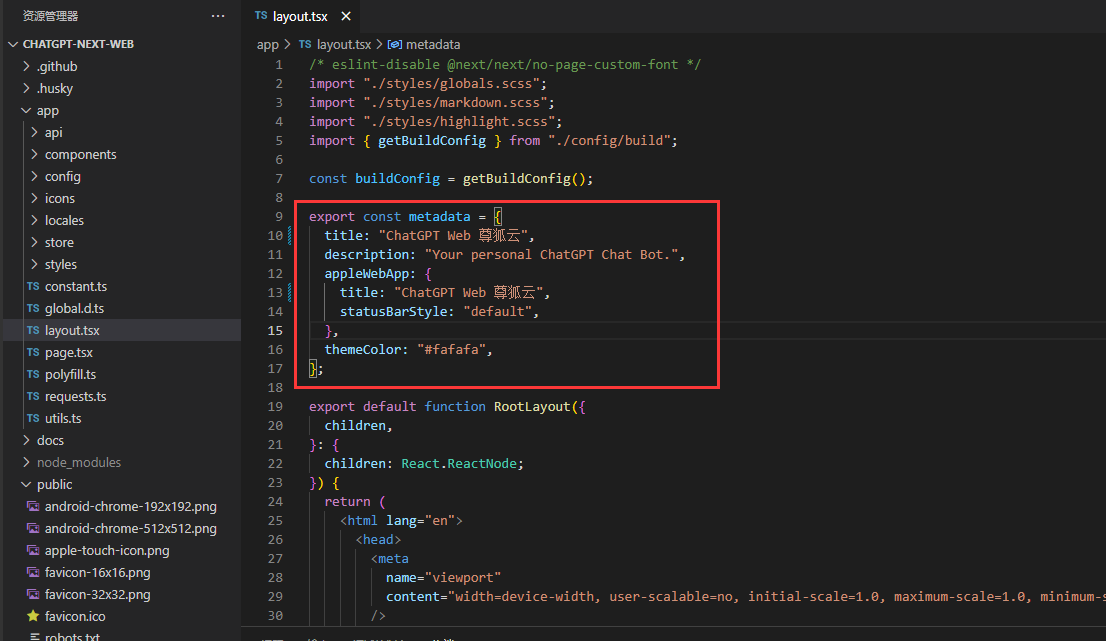
3.1、修改网站标题名称信息,路径app/latout.tsx,在代码第十行、第十一行、第十三行,双引号内的文字自定义修改

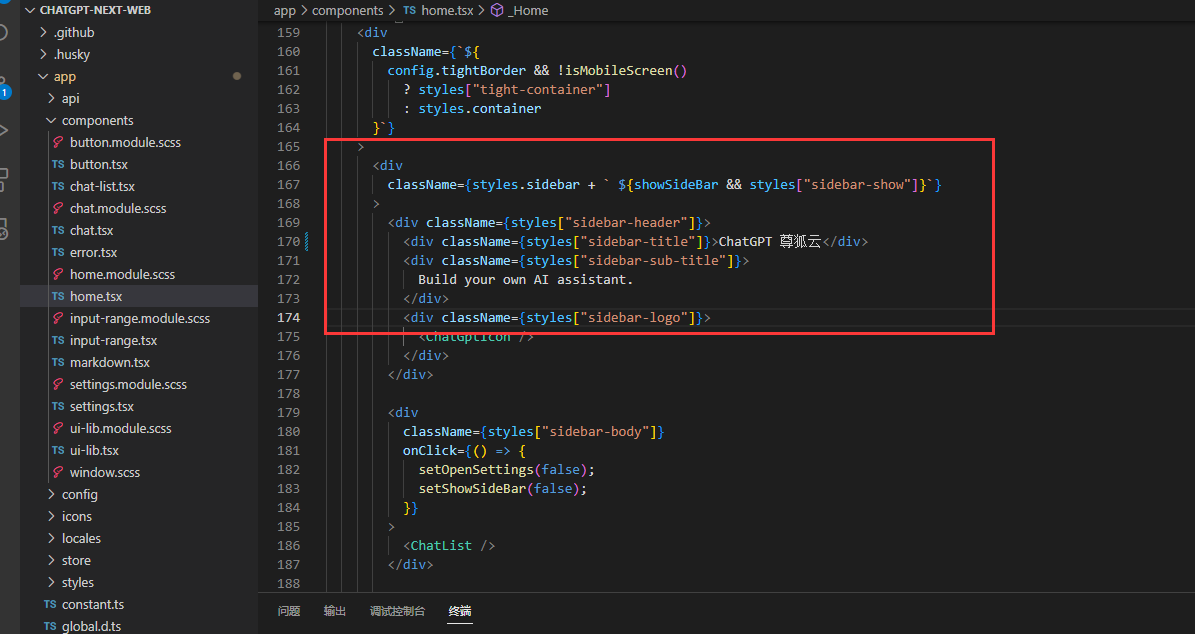
3.2、修改网站左上方的名称信息,路径app/components/home.tsx 在代码 第一百七十行、第一百七十一行,双引号内的文字自定义修改

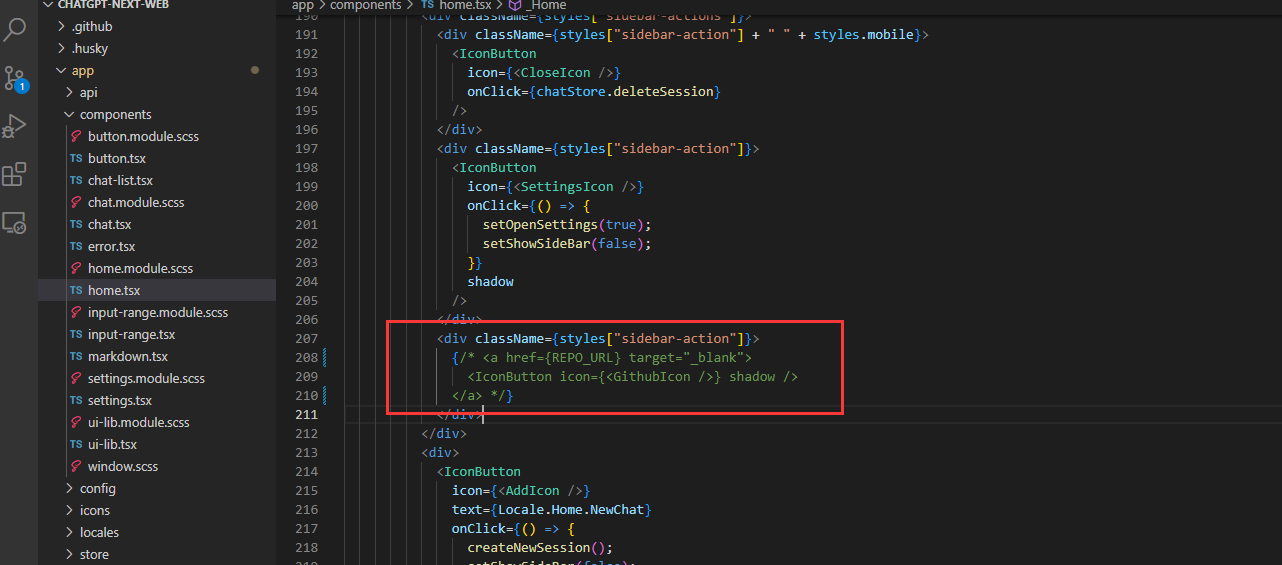
3.3、修改左下角的GitHub按钮,可以自定义为自己的按钮,如果不需要可以注释掉 ,路径app/components/home.tsx 在代码第二百零七行、二百零八行 左右

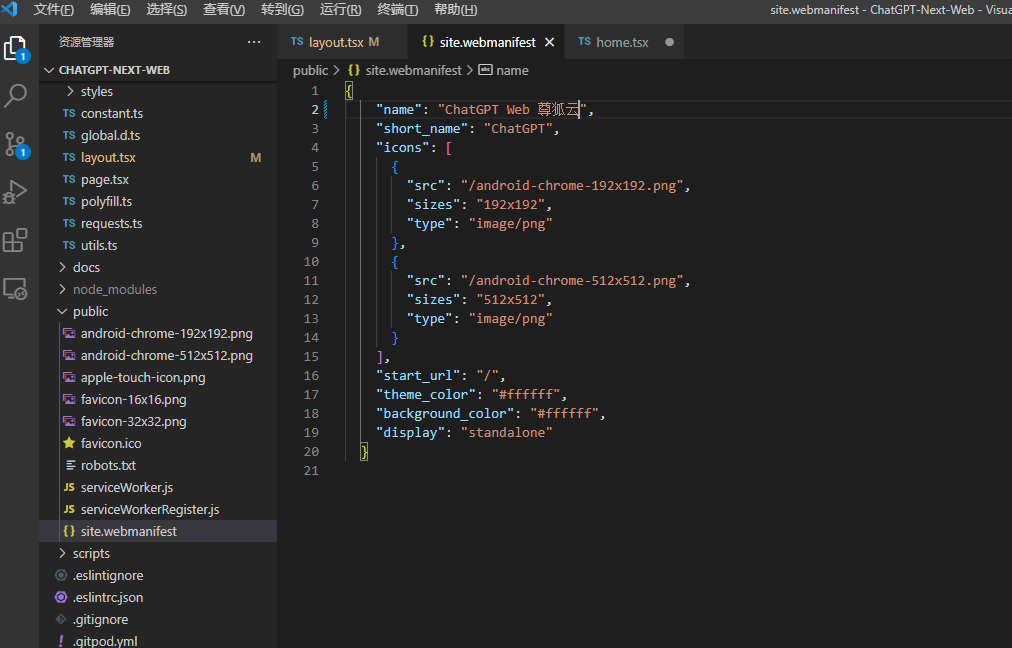
3.4、路径public/site.webmanifest文件里面的标题

4、修改完成后运行命令build一下,等待完成
yarn build

5、然后在运行一下命令启动,打开是否信息修改正常
yarn dev

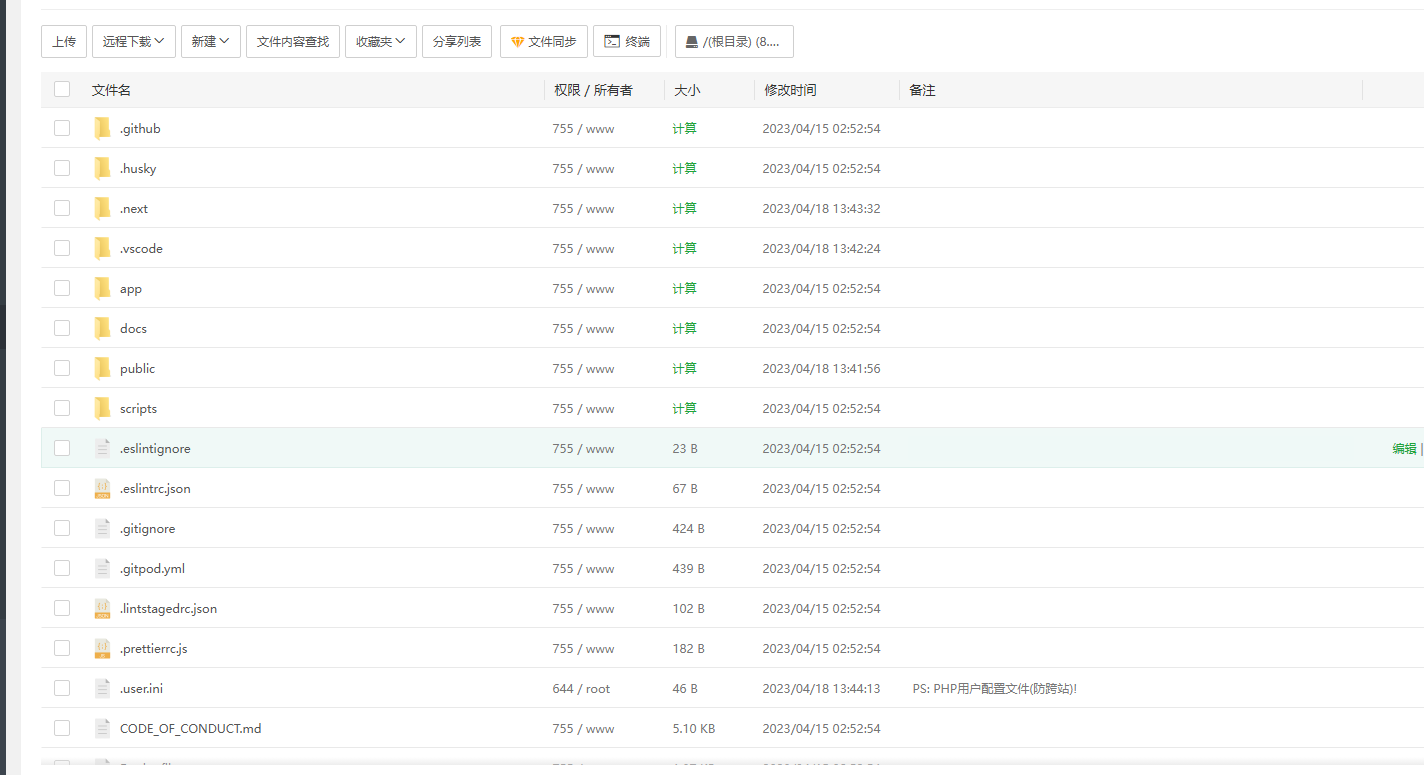
6、打包压缩上传到服务器上并解压 (本教程使用的是宝塔控制面板)

7、点击终端,输入以下命令进行打包
docker build -f Dockerfile -t chatgpt-next-web .
8、打包编译打包镜像后,运行以下命令创建容器并运行
docker run -d -p 3000:3000 \ -e OPENAI_API_KEY="sk-你的ChatGPT秘钥" \ -e CODE="自定义访问密码" \ -e PROTOCOL="https" \ chatgpt-next-web
转发版本
docker run -d -p 3000:3000 \ -e OPENAI_API_KEY="sk-pjFHOsPmH9nlObgcA6DdC1C415B04359A44f242649C9737ss" \ -e CODE="lanren" \ -e PROTOCOL="http" \ -e BASE_URL="https://api.xxxx.com"\ -e CUSTOM_MODELS="+gpt-4-all"\ chatgpt-next-web
以上就是本次分享的内容、有什么问题可以留言。
本文由白琉璃于2024-02-24发表在白琉璃源码网,如有侵权或疑问,请联系我们,谢谢。
本文链接:https://www.bailiuli.com/t/3708.html

















发表评论