DEDECMS网站地图生成插件(织梦Sitemap生成插件)
- 织梦插件
- 2021-07-20
- 2246
织梦dedecms网站sitemap地图生成插件使用方法:
1、下载插件压缩包;
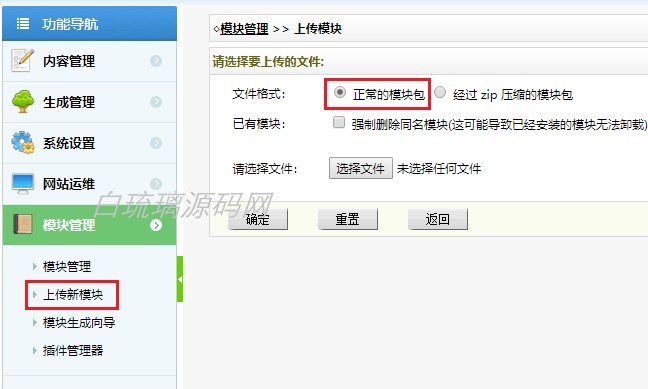
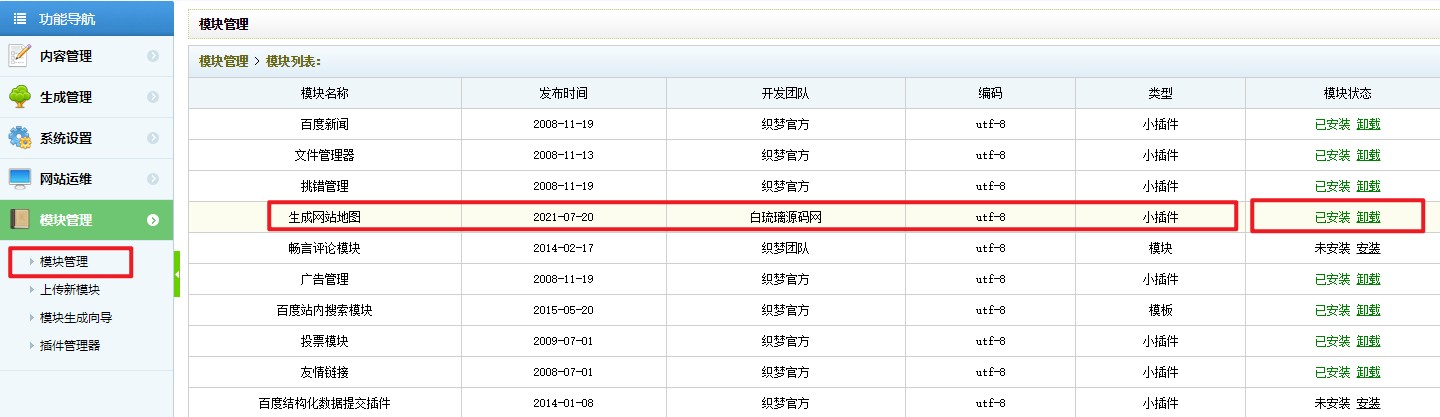
2、将压缩包内相应编码文件夹内的xml文件解压并上传到织梦模块管理里面安装
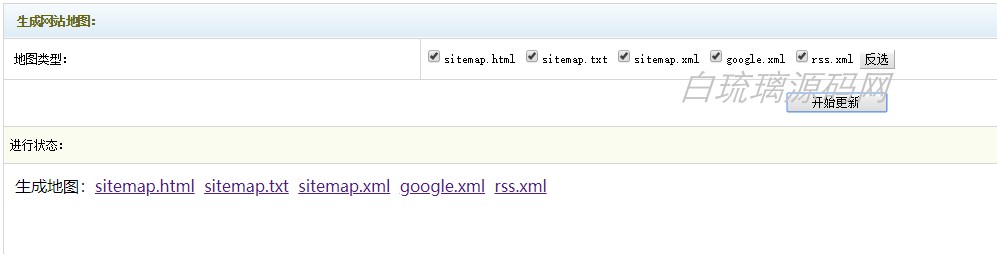
3、安装完成后在xml地图生成菜单里面生成相关地图文件即可。
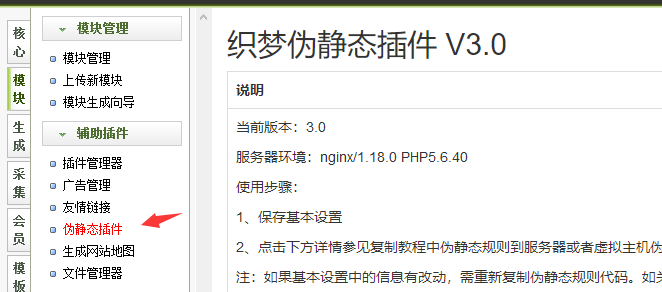
安装教程:
注:你的后台要是跟我的不一样的话你就按照栏目找就可以了,栏目名都是一样的,只不过样式和布局不一样而已。




插件描述:
utf8 和 gbk 有齐2种编码插件文件
根据自己程序编码选择对应插件,上传模块,安装,使用
可同时生成5种地图文件 sitemap.html sitemap.txt sitemap.xml google.xml rss.xml
支持自动绝对路径(无论你站是否开启绝对路径)
默认生成栏目数量和文档数量为1000,修改值请看下面的对应模板内修改
sitemap.html sitemap.txt sitemap.xml google.xml rss.xml
对应的模板文件分别在:
/templets/plus/sitemap.html
/templets/plus/sitemap.txt
/templets/plus/sitemap.xml
/templets/plus/google.xml
/templets/plus/rss.xml
发表文章后马上更新地图:
如果你想让插件支持发布文档后自动更新sitemap地图,你可以这样做
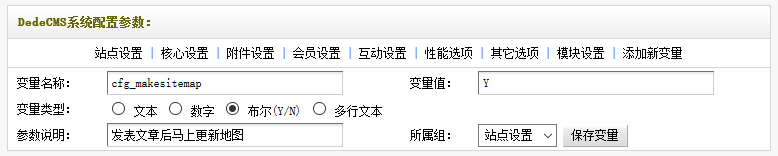
1、后台-系统-系统基本参数,添加个变量开关
变量名称:cfg_makesitemap
变量类型:布尔(Y/N)
参数说明:发表文章后马上更新地图
变量值:Y
所属组:站点设置

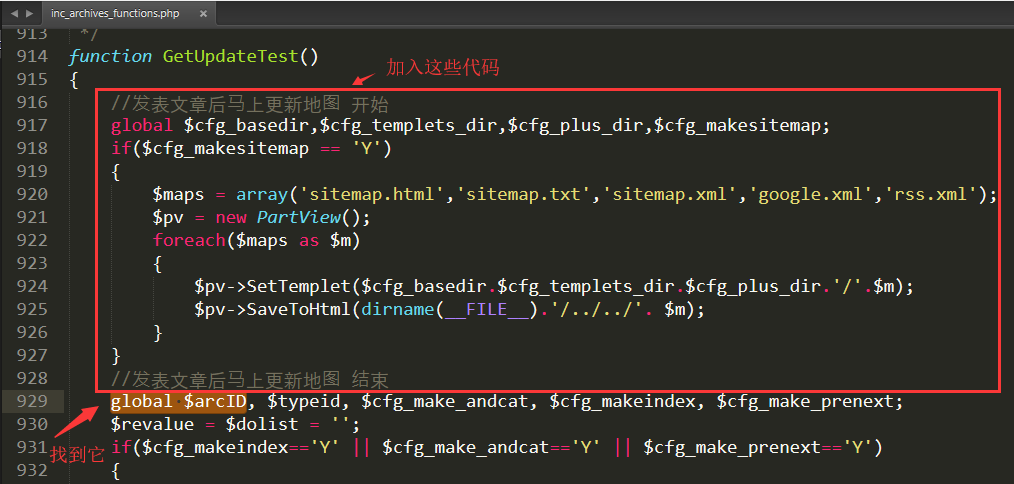
2、打开 /dede/inc/inc_archives_functions.php 找到
global $arcID
找到这一行,在它上面加入
//发表文章后马上更新地图 开始global $cfg_basedir,$cfg_templets_dir,$cfg_plus_dir,$cfg_makesitemap;if($cfg_makesitemap == 'Y')
{
$maps = array('sitemap.html','sitemap.txt','sitemap.xml','google.xml','rss.xml');
$pv = new PartView(); foreach($maps as $m)
{
$pv->SetTemplet($cfg_basedir.$cfg_templets_dir.$cfg_plus_dir.'/'.$m);
$pv->SaveToHtml(dirname(__FILE__).'/../../'. $m);
}
}//发表文章后马上更新地图 结束如下图:

保存,完成!
与伪静态插件冲突的解决方法
如果你网站同时也安装了《伪静态插件》

你需要打开 /include/dedetag.class.php 找到,大概在775行
if($GLOBALS['rewrite_open']==1) return;$fp = @fopen($filename,"w") or die("DedeTag Engine Create File False");改成以下代码:
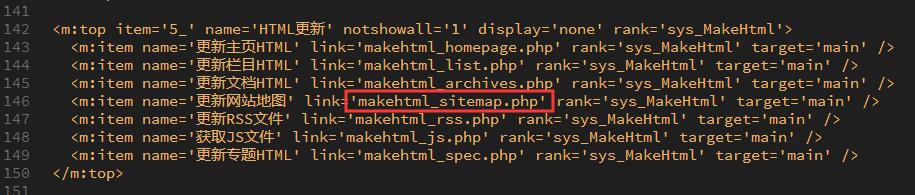
$fp = @fopen($filename,"w") or die("{$filename}<br />DedeTag Engine Create File False");如果你想把生成网站地图这个菜单放在生成一栏里面。可打开/dede/inc/inc_menu.php文件,搜索makehtml_map_guide.php,大约在146行,把它修改成makehtml_sitemap.php就行了。
如下图:

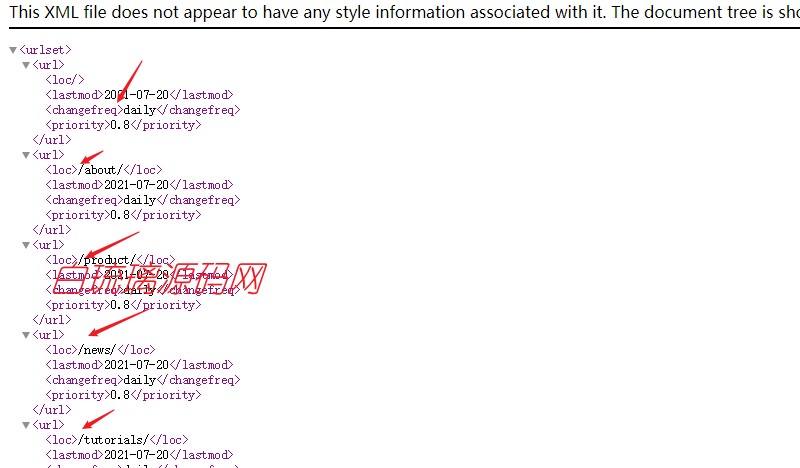
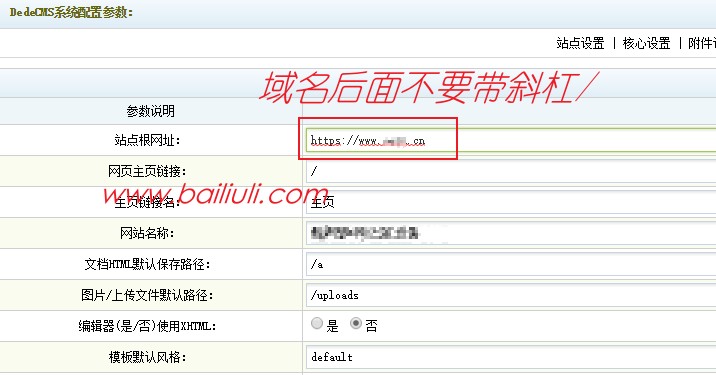
另外,这里需要注意的一点是如果你在后台没有写站点根网址的话生成出来的地图是不带域名的,只有目录,这个是个小bug不过不碍事,这里说明一下免得你拿到插件后搞不明白哪里的问题以为不能用。
没填写站点跟网址生成出来的如下图:

解决方式:

以上就是小编给大家分享的织梦cms网站地图生成插件与使用教程,免得你到处去找,来白琉璃源码网直接白嫖成果。
本文由白琉璃于2021-07-20发表在白琉璃源码网,如有侵权或疑问,请联系我们,谢谢。
本文链接:https://www.bailiuli.com/t/193.html












发表评论